Как и обещала в предыдущем посте про съемку конфет, показываю и рассказываю про иллюстрацию тех самых конфет. На этапе обработки снимков, мне стало интересно как создаются изображения с шоколадными конфетами на упаковках. Чаще всего для коробок конфет используют иллюстраци, и мне захотелось сделать что-то такое и с моим отснятым материалом.
Первая проба пера была осуществлена в фотошопе с помощью плашек и градиентов, применением фильтров размытия и наложением шумов (для фото эффекта). Тогда получившийся результат мне показался очень крутым, но не на столько чтоб на этом остановиться.
Вот так выглядит первая картинка отрисованная с фотографии:
Использовать фотошоп для рисования мне совсем не нравится и захотелось улучшить результат в иллюстраторе, кроме того хотелось получить именно вектор. Так что в перерывах между ретушью фотографий стала я искать мануалы по отрисовкам. Самым подходящим вариантом оказались уроки по работе с градиентными сетками (mesh). К сожалению, все найденные мной уроки по мешам были показаны на каких-то простых формах типа яблока или вишни, а конфеты-пирамидки, да еще и с пятнами краски мне казались довольно сложной формы. Но это же не повод не попробовать))) Вооружившись полученной теорией, найденной в уроках, я решила начать с малого - нарисовать мешами просто шоколадную конфету без пятен (пока не придумаю как же их в иллюстраторе изобразить).
Отрисовывать всю форму пирамиды одной сеткой я не стала, и собрала ее из шести частей накладываемых одна на другую - по мешу на каждую грань конфеты и отдельно по сетке на каждый блик на гранях. В процессе рисования я более менее поняла как смешиваются цвета в зависимости от расстояния между точками, и как делать мягкие и резки переходы, чтоб картинка выглядела более натурально. Вот таким стал первый результат в иллюстраторе:
А вот так выглядит сетка этой картинки (сетка довольно простая, без огромного количества точек и сложных кривых):
Раз с переходами цветов, наложением сеток одна на другую стало все понятно, пришло время экспериментировать с добавлением пятен на конфету.
Сначала я нарисовала корпус конфеты, сложенный из двух сеток (передняя часть с верхушкой и боковая). Тут я уже использовала некоторые знания о резких и плавных переходах с предыдущей иллюстрации, и смогла сделать дно конфеты более реалистичным.
Когда корпус был готов ( отдельно корпус можно глянуть здесь), я начала добавлять оранжевые пятна - отдельный меш на каждое пятно, располагая и окрашивая точки так, чтоб переходы были плавными.
На левой боковой грани я попыталась сделать пятна из общей сетки, а не отдельными пятнами, но это гораздо сложнее.
Референс (фото с которого отрисовывался рисунок) можно посмотреть здесь.
А иллюстрация получилась более чем крутая:
И общая сетка уже посложнее:
С пирамидками уже наигралась, так что из готовых на тот момент фотографий выбрала новую форму. Кроме того я узнала о новой фишке при роботе с сетками - к отдельным точкам можно применять прозрачность - а это значит, что переходы на стыках можно делать еще плавнее, а в некоторых случаях вообще незаметными. Это же просто нереально круто! Представляете как подстегивает на творчество новые для себя открытия?
Конфета (фото), которую я выбрала для отрисовки на этот раз, была на половину окрашена в зеленый, фактически окрашенного зеленого шоколада было больше, и я не стала рисовать отдельный шоколадный корпус, а поверху зеленое пятно - это ведь в 2 раза больше работы. И я решила попробовать сделать нужный переход прямо в общей сетке. То есть вся конфета у меня нарисована одной сеткой, за исключением мелких брызгов. Брызги созданы отдельными мешами с прозрачностями в нужных местах для мягких переходов.
 Сетка:
Сетка:
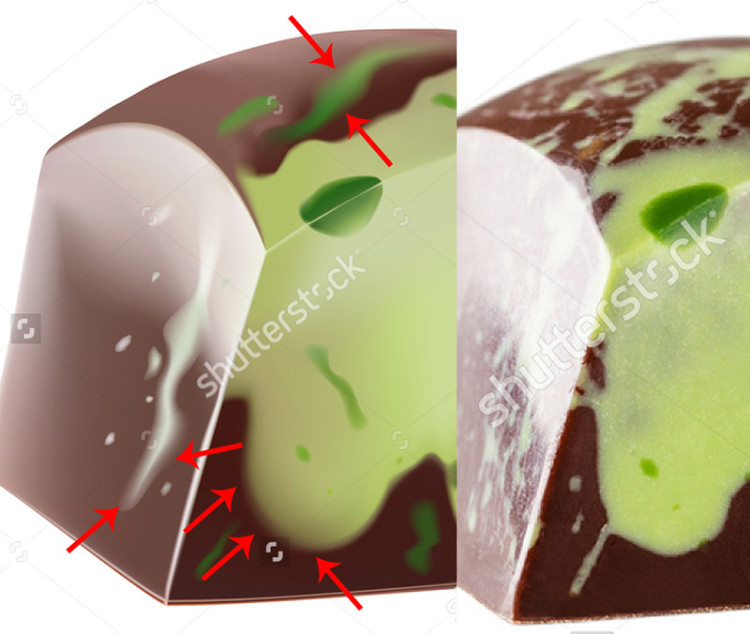
Следующим этапом для оттачивания техники стала отрисовка разрезанной конфеты - тут, помимо сеток, нужно было придумать как изобразить текстуру.
Сначала я пыталась решить вопрос посредством автоматики иллюстратора, с помощью программных текстур или наложением шумов - но получалась какая-то фигня. Работа с символами в иллюстраторе тоже не привела к нужным результатам.
В итоге я решила поверх сетки накладывать плашки с разными прозрачностями и режимами наложения в нужных местах.
Отрисовывать точечно вручную всю текстуру резанного шоколада или крема внутри конфеты это слишком, так что я создала отдельно бесшовный паттерн с текстурой, который применила к нужным областям. А поверху к этой текстуре создала сетку чтоб придать текстуре нужное искривление, чтоб она не выглядела плоско.
Саму конфету я не собирала по частям, а нарисовала одним мешем, отдельно нарисовав только орешек внутри.
Текстуру на другой разрезанной конфете, я решила нарисовать текстурированной кистью. Мне кажется с кистями работать проще, да и вариаций больше, хотя не во всех случаях кисть будет лучшим выбором.
Вот такие результаты. Есть куда двигаться и развиваться. Еще столько всего предстоит узнать. А с сетками работать довольно интересно - нравятся мне эти плавные градиентные переходы цвета и реалистичность результата.
#фотография #градиентные_сетки #иллюстрация #отрисовка #mesh #vector #вектор