

Всем здравствуйте!
Не ожидала, что моя предыдущая статья получит такой резонанс! В комментариях я увидела, что есть интерес к правильной подготовке файлов и я решила написать эту статью. Когда я только начала грузить свои работы, то делала упор только на иллюстратор, забывая о фотошопе. Ведь в векторе все очень легко изменить, тем более я положила картинки в хорошем качестве и с прозрачным фоном.
Но исследуя наборы других авторов я уловила тенденцию к тому, что формат psd пользуется популярностью. К тому же, мне стали писать покупатели и просили помочь с редактированием файлов в фотошопе ввиду отсутствия иллюстратора.
И я все-таки решилась покопаться более серьезно в этом вопросе. Хочется, что бы покупатель был доволен продуктом и у него не было нужды обращаться ко мне за советом о том, как же пользоваться моими файлами?
Было немного страшно и лениво: я очень давно не открывала фотошоп, а значит придется опять учиться. А еще я понимала объем работы по подготовке файлов.
Далее я имею ввиду только векторную графику без эффектов (градиент тоже можно настроить, но это на ваше усмотрение), то есть простые фигуры.
Представьте, что вы вы покупатель и у вас нет иллюстратора. Вы берете набор из паттернов и открыток, но.. максимум что вы получаете - элементы с прозрачным фоном. И если вы обычный пользователь, то настроить маску и перекрасить объекты вам скорее всего будет не по плечу. И вы практически ничего не можете с этим сделать. Наша задача сделать все максимально удобно:
- Разделить элементы
- Дать возможность перекрасить элементы в другие цвета
- Сделать понятную систему слоев
Объем работы при этом достаточно большой и занимает порой больше времени, чем само оформление. Ведь вам по сути нужно “порезать” каждый векторный элемент, перенести с иллюстратора все по отдельности, да еще и так, что бы все совпадало. Так же под каждый отдельный элемент вы должны сделать маску-перекраску :)
Если вы все-таки решитесь сделать этот шаг к усовершенствованию качества ваших продуктов, то первый мой совет - выносите дисплей со слоями так, что бы он стал длинным-длинным))
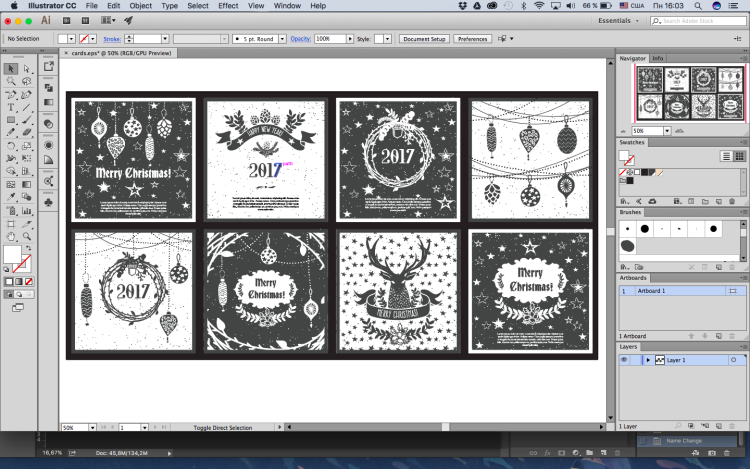
Итак, я сделала набор открыток в иллюстраторе

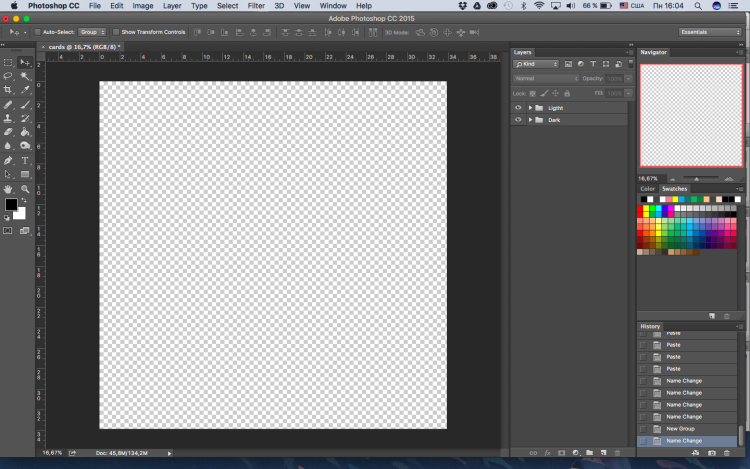
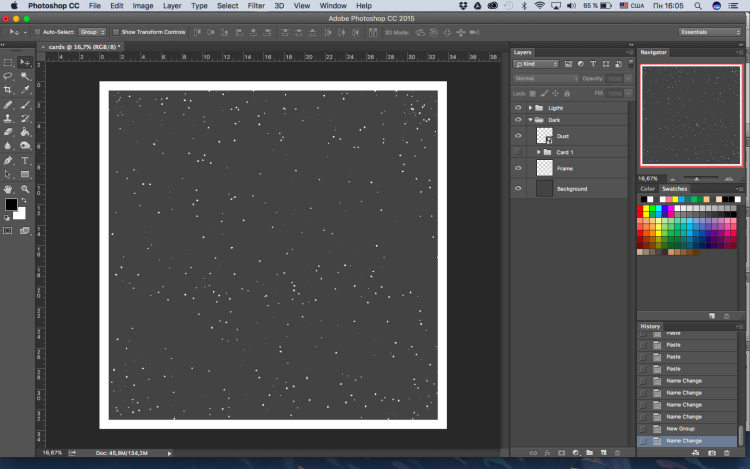
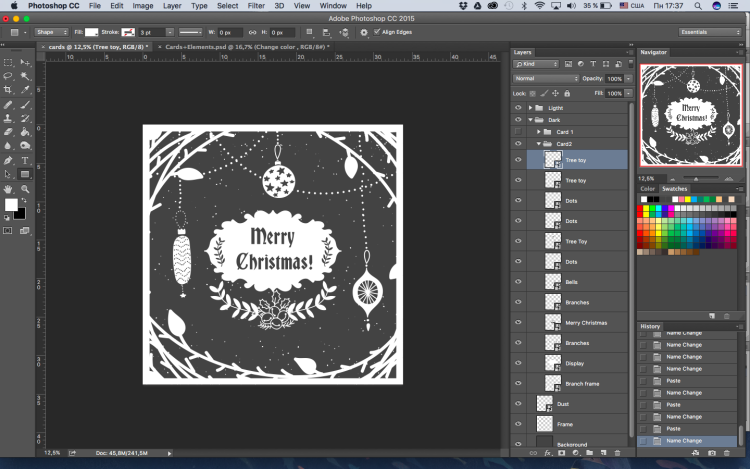
Открываю фотошоп и создаю две папки в слоях (по видам открыток)

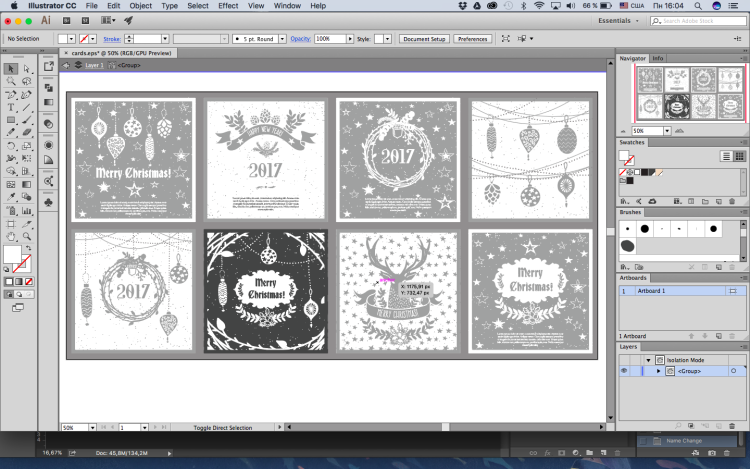
Захожу в иллюстратор и два раза кликаю на открытку (все ее элементы сгруппированы и открывается общий Isolation Mode)

Я переношу на отдельные слои темный фон, белую рамку и “шум”, которые являются общими для ряда открыток. Так же создаю папку для элементов открытки

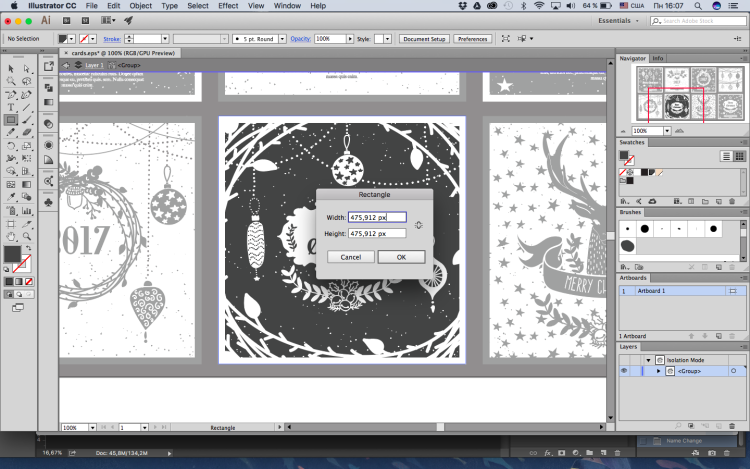
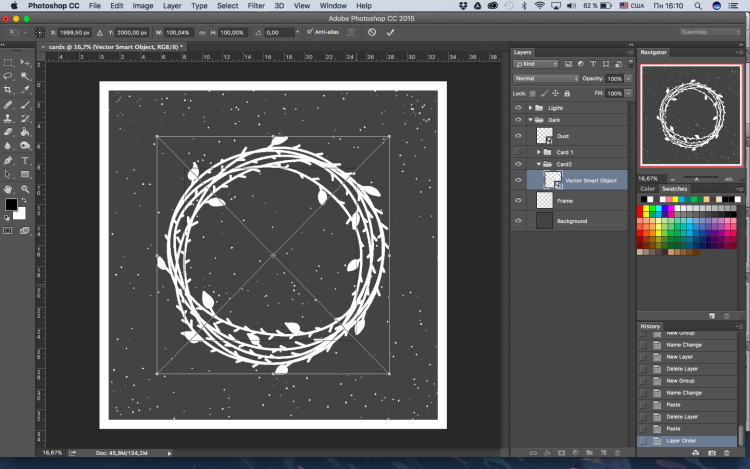
Возвращаюсь в иллюстратор. Когда вы будете переносить элементы из иллюстратора в фотошоп (cmd/cntrl+c - cmd/cntrl+v), то они не будут нужного масштаба и положения на артборде. Все центрируется и растягивается. Это создает проблему для точной сборки всех элементов. И я придумала лайфхак! Нужно создать в иллюстраторе фигуру (у меня квадрат) по размеру открытки с прозрачными заливкой и краями.
Эта фигура послужит гарантом того, что наши элементы будут в правильном масштабе и в правильном положении относительно других.

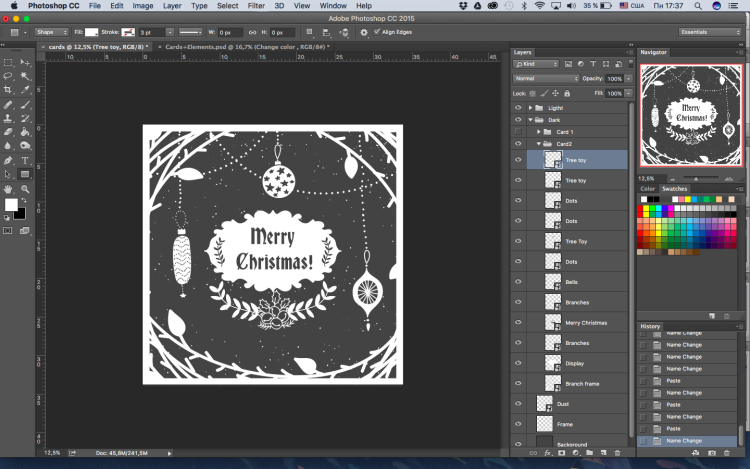
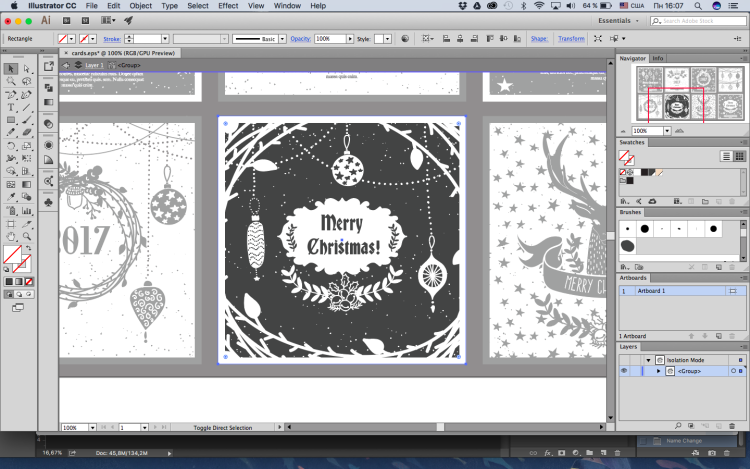
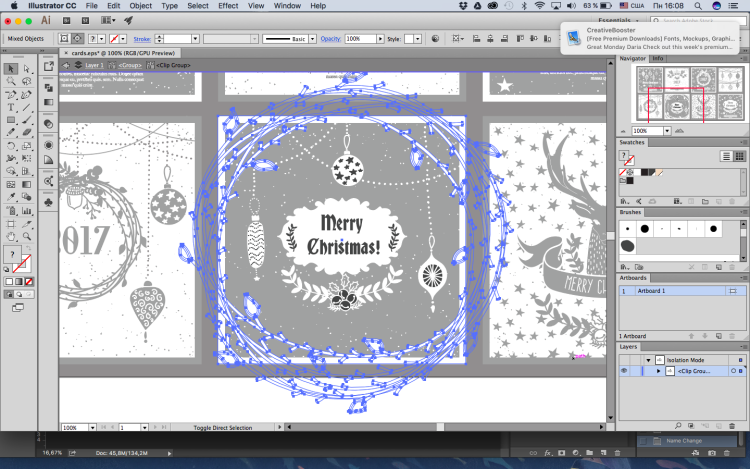
Далее вам нужно просто скопировать элемент с рамкой и сделать копи-паст в фотошоп. В моем случае есть сложный элемент, который находится под маской и его края заходят далеко за рамку. Есть два пути: обрезать маску или покрасить обводку рамки в цвет. Я решила пойти сложным путем))
Выделяю рамку, делаю черную обводку. Выделяю рамку и объект вместе

Вставляю в фотошоп, где сразу видны нужные нам края

Масштабирую по размеру артборда

Когда у вас маленький объект, так же просто выделяете рамку и этот объект вместе, вставляете в фотошоп, масштабируете.

Таким образом у нас все на своих местах!

Нам осталось только сделать так, что бы человек мог их перекрасить. Для этого мы создаем новый слой, который должен стоять ВЫШЕ нужного объекта. На этом слое по размеру артборда или больше создаем фигуру (например квадрат) с нужной нам заливкой. Далее кликаем правой кнопкой по слою и выбираем Create Clipping Mask (Layer - Create Clipping Mask). И все! Можно дважды нажать на слой с заливкой и выпадет окошко с выбором цвета.


Тоже самое следует делать, если вы продаете векторный шрифт и подобные наборы. А еще таким способом создаются Криэйторы :)
Желаю вам удачи и делитесь своими лайфхаками.
#фотошоп #креатив_маркет #creative_market #creativemarket #photoshop







