Хочу поделиться с вами моим открытием, которое я сделала сегодня. Сегодня я загрузила на Шаттер серию картинок, но мне пришло на почту грустное сообщение о том, что картинки не приняты по причине нахождения растровых элементов. 😔 Я расстроилась, потому что не люблю правки как и большинство из вас, но деваться некуда.. Пришлось править!
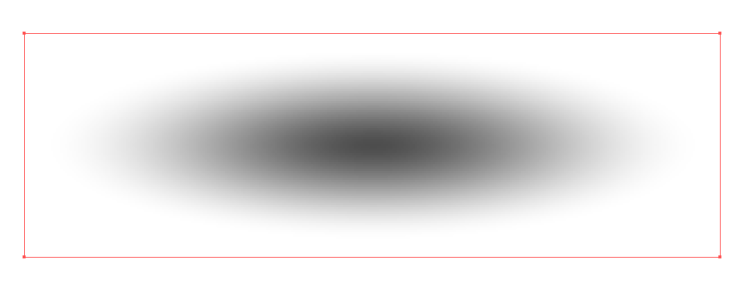
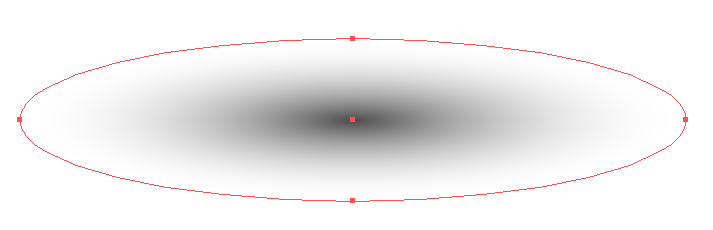
И вот какую тенденцию я заметила. Это уже не первый мой отказ из-за растровых объектов, но я всё время не могла уяснить для себя, что же именно не так.. Я не видела закономерности до сегодняшнего дня! Оказывается, возможно это уже не секрет для многих, но после сохранения в EPS8 или EPS10 Illustrator преобразует эллиптический градиент в растр.
 С чем это связано технически я не знаю, но поняла сегодня такую фишку, что когда необходимо создать тень или блик или еще что нибудь с эллиптическим градиентом, то необходимо применить к нему режим наложения (к примеру Multiply) и после сохранения ваш градиент останется векторным.
С чем это связано технически я не знаю, но поняла сегодня такую фишку, что когда необходимо создать тень или блик или еще что нибудь с эллиптическим градиентом, то необходимо применить к нему режим наложения (к примеру Multiply) и после сохранения ваш градиент останется векторным.
 Надеюсь мой пост кому нибудь пригодится и поможет. 😇
Надеюсь мой пост кому нибудь пригодится и поможет. 😇
#новичкам #помощь #ответ #сохранение #наблюдения #illustrator #вектор #растр