
Очень часто нам приходится сочетать иллюстрацию со шрифтом и многие ломают голову над тем, как сделать так, чтобы шрифт подошел к тому, что нарисовано. Из своего опыта решила написать краткий ликбез.
Для начала основные виды шрифтов. Перечисляю упрощенно. Кому станет интересно, нашла прекрасную статью с очень подробной классификацией, тонкостями и деталями, почитайте, это интересно.
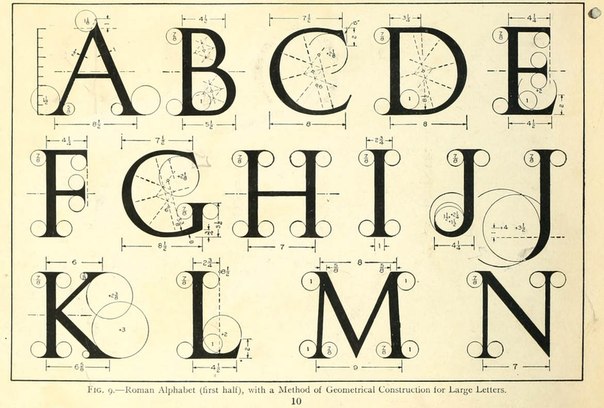
Антиква - Из лат. antiquus – древний. Собирательное название шрифтов с засечками. Форма знаков антиквы происходит от гуманистического минускула (письма) итальянского Ренессанса XIV–XV вв. (строчные) и капитального шрифта Древнего Рима нач. н.э. (прописные). Первая наборная антиква появилась в Италии и Германии во 2-й половине XV в. и была значительно усовершенствована в 70-х гг. XV в. в Венеции Николаем Йенсоном (Nicholas Jenson). Термин «Антиква» (Antiqua) заимствован из немецкого языка (где он обозначает любой шрифт прямого начертания) и указывает на его древнее (античное) происхождение, поскольку каролингское письмо VIII–IX вв., лежащее в основе гуманистического письма, в эпоху Ренессанса ошибочно принималось за подлинное письмо античности. Антиквенные шрифты обычно делятся на Антикву старого стиля, Переходную антикву и Антикву нового стиля, а также Брусковую антикву.
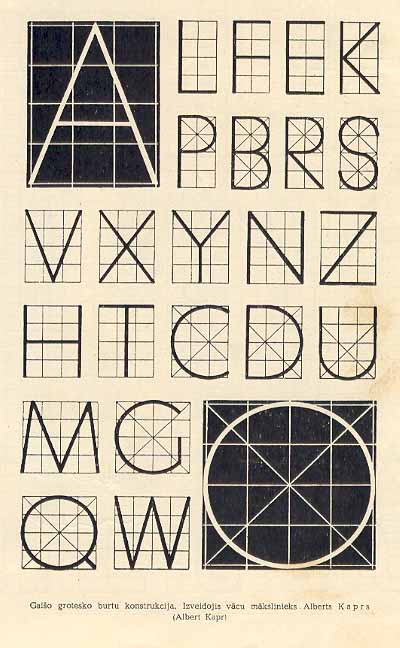
 Гротеск - Собирательное название шрифтов без засечек. В Англии и Франции они чаще называются Sans Serif, в Америке Gothic, в Германии Grotesk. Первый известный гротеск появился в Англии в 1816 г. в образцах шрифтов лондонского словолитчика Уильяма Кэзлона IV (William Caslon IV, 1780–1869). Как правило, гротески имеют основные и соединительные штрихи практически одной толщины (неконтрастные) или с малозаметной разницей в толщине штрихов (малоконтрастные). Гротески также различаются по апертуре и форме концевых элементов знаков типа «С». Обычно при классификации гротески делятся на подгруппы Старых, Новых, Геометрических и Гуманистических гротесков.
Гротеск - Собирательное название шрифтов без засечек. В Англии и Франции они чаще называются Sans Serif, в Америке Gothic, в Германии Grotesk. Первый известный гротеск появился в Англии в 1816 г. в образцах шрифтов лондонского словолитчика Уильяма Кэзлона IV (William Caslon IV, 1780–1869). Как правило, гротески имеют основные и соединительные штрихи практически одной толщины (неконтрастные) или с малозаметной разницей в толщине штрихов (малоконтрастные). Гротески также различаются по апертуре и форме концевых элементов знаков типа «С». Обычно при классификации гротески делятся на подгруппы Старых, Новых, Геометрических и Гуманистических гротесков.
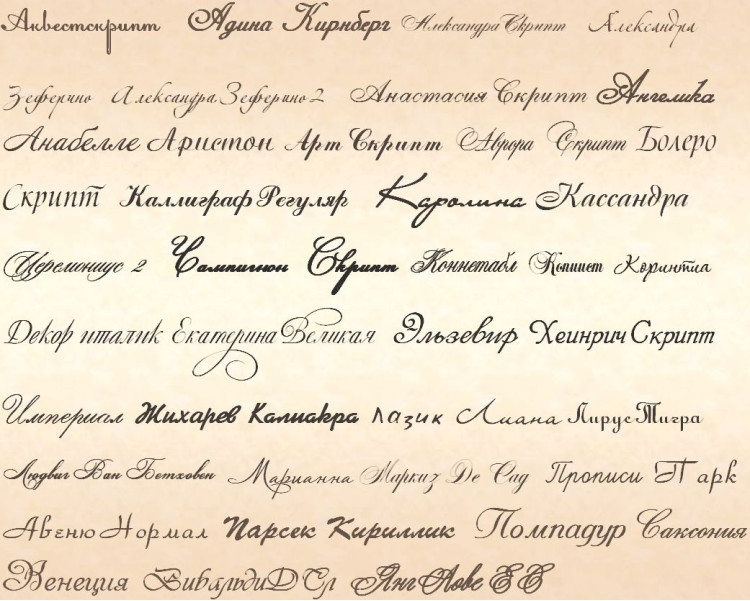
 Рукописные и каллиграфические шрифты. К этой группе относятся шрифты, по рисунку имитирующие чей-то почерк или каллиграфический стиль, но не относящиеся к готическим и древнерусским, которые выделены в отдельные группы. Рукописные шрифты делятся в зависимости от пишущего инструмента на шрифты, имитирующие письмо ширококонечным пером, остроконечным пером, кистью и другими инструментами (карандаш, фломастер, шариковая ручка и т.д.). Кроме того, рукописные шрифты могут быть связные (где каждая буква соединяется с соседними) и несвязные (где каждая буква стоит отдельно). Возможны также промежуточные (полусвязные) формы, где соединяется только часть букв или буквы соединяются только с одной стороны. Рукописные шрифты применяются для акциденции и для набора учебной литературы (прописи).
Рукописные и каллиграфические шрифты. К этой группе относятся шрифты, по рисунку имитирующие чей-то почерк или каллиграфический стиль, но не относящиеся к готическим и древнерусским, которые выделены в отдельные группы. Рукописные шрифты делятся в зависимости от пишущего инструмента на шрифты, имитирующие письмо ширококонечным пером, остроконечным пером, кистью и другими инструментами (карандаш, фломастер, шариковая ручка и т.д.). Кроме того, рукописные шрифты могут быть связные (где каждая буква соединяется с соседними) и несвязные (где каждая буква стоит отдельно). Возможны также промежуточные (полусвязные) формы, где соединяется только часть букв или буквы соединяются только с одной стороны. Рукописные шрифты применяются для акциденции и для набора учебной литературы (прописи).
 Есть еще всякие декоративные и фэнтезийные, сложные шрифты, не относящиеся ни к одному из вышеперечисленных разделов. Вообще все это деление достаточно условно, я читала массу всяких классификаций, основные это все таки антиквы и гротески.
Есть еще всякие декоративные и фэнтезийные, сложные шрифты, не относящиеся ни к одному из вышеперечисленных разделов. Вообще все это деление достаточно условно, я читала массу всяких классификаций, основные это все таки антиквы и гротески.
Зная это, уже можно применять знания на практике и не теряться в терминологии. При подборе шрифта нужно понимать, что каждый шрифт имеет свои особенности, толщину, характер и так далее. Например машинописные шрифты не подходят для написания статей, потому что при написании больших объемов текста становятся практически нечитаемыми, широко известным шрифтом Comic Sans глупо подписывать серьезные новости и так далее.
Обязательно стоит обращать внимание на характер шрифта и мысль, которую вы хотите с его помощью донести. Ниже приведены неудачные примеры, вообще провинциальные вывески - это кладезь безвкусных шрифтовых сочетаний.



При подборе шрифта стоит обращать внимание на контраст букв. Это вообще одно из основных правил в использовании шрифтов. Например нужно написать что-то крупно и подписать чуть ниже мелким шрифтом пояснение или дополнение. Жирные шрифты выглядят крупнее, тонкие - мельче. Контраст также можно создать при помощи размера. Используйте разные размеры шрифта в разных частях проекта. Сначала определитесь с размером общего шрифта, затем заметно увеличьте размер для надписей. Помните что самым большим шрифтом должно быть отмечено самое важное. Избегайте шрифтов, которые выглядят одинаково, они просто сольются и будет казаться, что все набрано одним шрифтом. Чаще всего используются шрифты черного и белого цветов, но при помощи цветных оттенков можно акцентировать внимание там, где вам нужно.
Можно сочетать шрифты разной ширины, толщины и стиля. Как правило, хорошо работает сочетание шрифтов с засечками и шрифтов без засечек. Чем более “наворочен” один шрифт, тем более простым и типовым должен быть второй.
 Если понять контрастность шрифтов сложно, можно пойти хитрым путем и выбирать шрифты от одного производителя-словолитни (Словолитня - это организация, занимающаяся разработкой шрифтов, например Paratype). Или вы можете взять семейство шрифтов и выбрать в нём два разных шрифта. Как эти два — Roboto Black and Light:
Если понять контрастность шрифтов сложно, можно пойти хитрым путем и выбирать шрифты от одного производителя-словолитни (Словолитня - это организация, занимающаяся разработкой шрифтов, например Paratype). Или вы можете взять семейство шрифтов и выбрать в нём два разных шрифта. Как эти два — Roboto Black and Light:

Еще одна вещь, о которой нужно подумать при комбинировании шрифтов — их количество. Не усложняйте — обычно чем меньше шрифтов использовано в проекте, тем лучше. Начните всего с двух семейств шрифтов. Этого достаточно для большинства проектов, особенно, если вы новичок в этом деле.
Я нашла видео с базовыми вещами, оно про веб-дизайн, но многое распространяется и на другие виды дизайна. Информацию все же надо фильтровать, потому что есть спорные утверждения, но в целом кратко и по делу.
Понимание шрифтов нарабатывается со временем и опытом. Чтобы лучше понимать что сочетается, а что нет, стоит прочитать основные книги - Живую Типографику Корольковой, Книгу про буквы от Аа до Яя Гордона и Типографику Чихольда. После этого надо как можно больше экспериментировать с разными шрифтами, разными языками (потому что кириллица очень отличается от латиницы), и разным визуальным сопровождением.
В посте я описала то, что мне кажется важным и основным, и что мне помогает в работе и было бы интересно послушать ваши мысли на эту тему. Давайте поговорим про шрифты в комментариях)
UPD @Nadya тут отличные ссылки для поиска бесплатных шрифтов предложила, смотреть здесь и здесь. Почти все шрифты английские. Кириллицы я не увидела.
#видео #сочетания_шрифтов #новичкам #основы #буквы #дизайн #шрифты #типографика #леттеринг

