Друзья, всем привет)
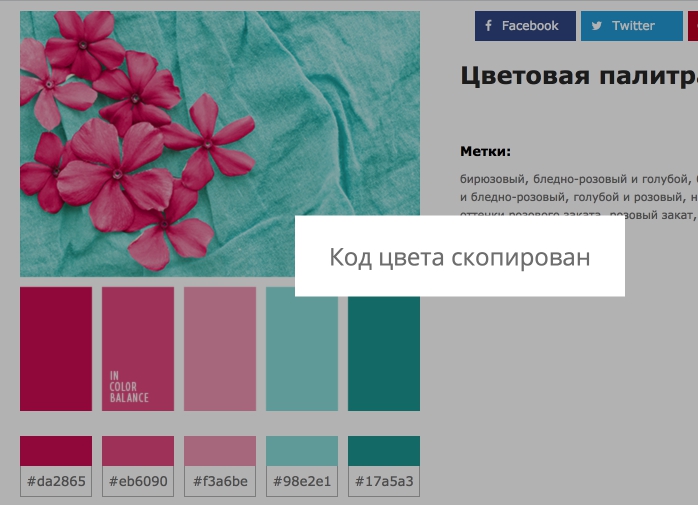
Однажды я выкладывала на ваше обозрение небольшую подборку советов о подборе цвета для веб-дизайна (и не только), которую вы приняли очень тепло. Крайне приятно, что могу поделиться какими-то хитростями, к которым можно прийти с опытом, и что твои знания кто-то находит полезными, так что всем отозвавшимся низкий поклон. Небольшой оффтоп: исходя из соотношения хороших и плохих комментариев (которые пока, к счастью, отсутствуют), решила попробовать делиться советами для новичком в формате видео-канала. Что думаете о подобных начинаниях? Задумывались сами о подобном? Интересно ваше мнение)
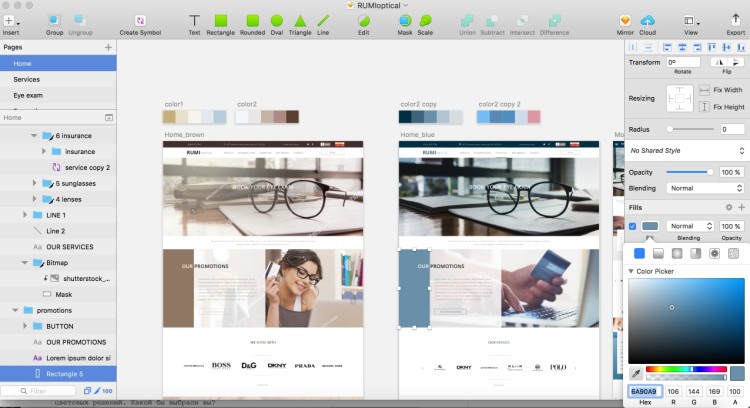
Но вернемся к теме, указанной в заголовке. Сегодня хочу рассказать немного о том, чего НЕ нужно делать, создавая макет интерфейса в ФШ. А для наглядности, как вы уже поняли, сделаю это в видео-формате :)
Речь пойдет о двух ошибках, которые я часто встречала еще когда-то давно, работая в офисе, когда получала макеты других дизайнеров на доработку (так сказать “по наследству”), да и что греха таить - сама совершала не раз в самом начале пути, вплоть до того как судьба свела в одном кабинете с верстальщиком. Ох, как он мне объяснял, почему я не права и почему он просто НЕ МОЖЕТ сделать так, как у меня в макете)) Ошибки эти о работе с текстом и шрифтами, а шрифты, как мы знаем - сложная и больная тема для большинства новичков.
Буду рада вашим комментариям, а если найдете полезным данную информацию - пожалуйста, поставьте палец вверх этому видео на Ютуб. Я вас, конечно, не заставлю, все исключительно на ваше усмотрение, но это будет мне очень полезно :)
#marus_design #веб-дизайн #дизайн #шрифты #photoshop #новичкам #советы