
Всем дратути)
Я - веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса “новичок”. И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна - слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос - как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных - продолжим.
В туториолах и уроках все выглядит просто - соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
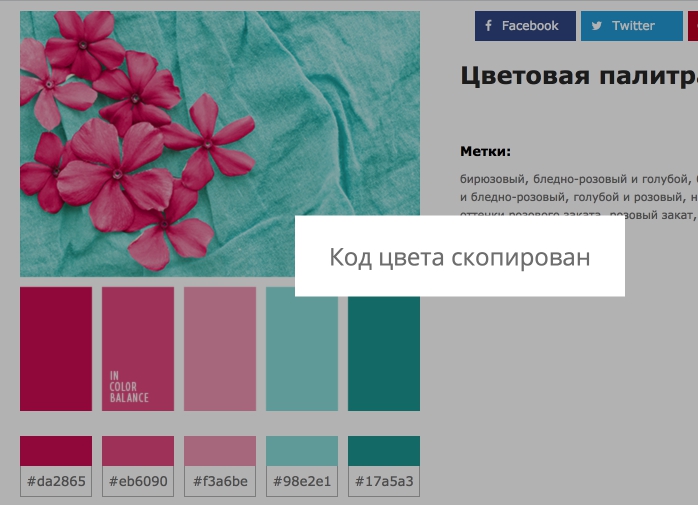
Мой любимый - In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный - можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.

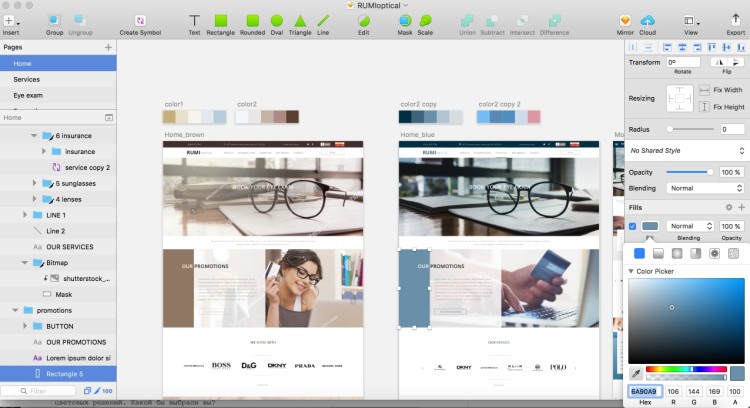
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.

Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт - мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры - вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
Цвета природы
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи - все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый - для текста или фона. Вуа-ля - ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город - можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение - копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо - это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. - это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать - нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки - он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
#дизайн_интерфейсов #иллюстрация #цвет #хитрости #лайфхак #веб_дизайн #палитра #новичкам #советы







