Рассказываю… Но сразу скажу, возможно что-то делаю не так и может быть более опытные создатели шрифтов укажут на мои ошибки, буду рада) К теме создания буковок подошла прям совсем недавно, поэтому пользователь еще не опытный) но тема очень интересна для меня!
С удовольствием делюсь своим пока небогатым опытом в данной области!
Покажу на примере нового шрифта. На Шаттере буквы уже висят (продаж пока не было). Но там просто векторный алфавит. А пока готовлю набор для КМ. Там будет три шрифта и вот один из них.
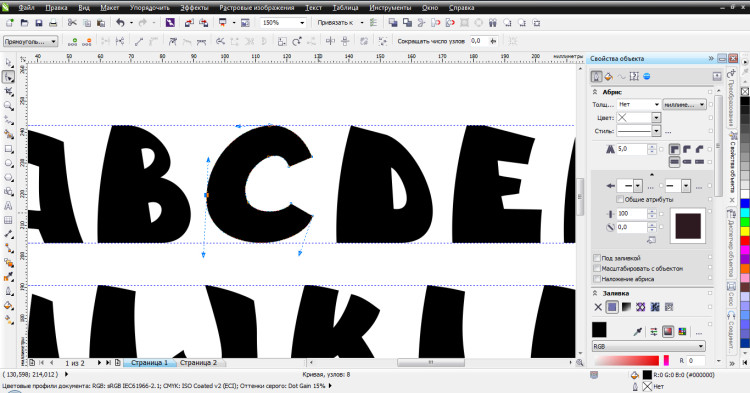
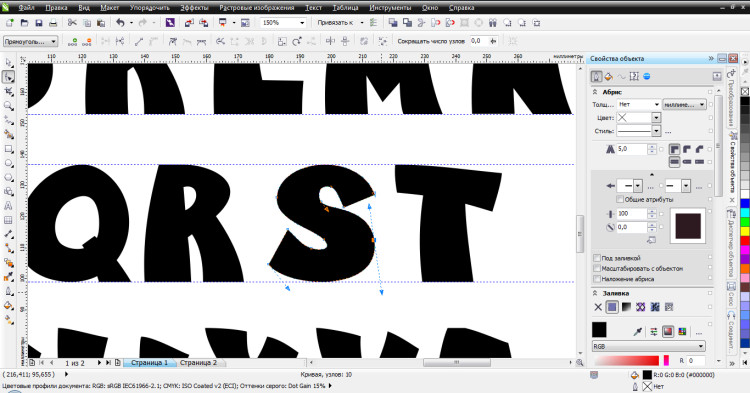
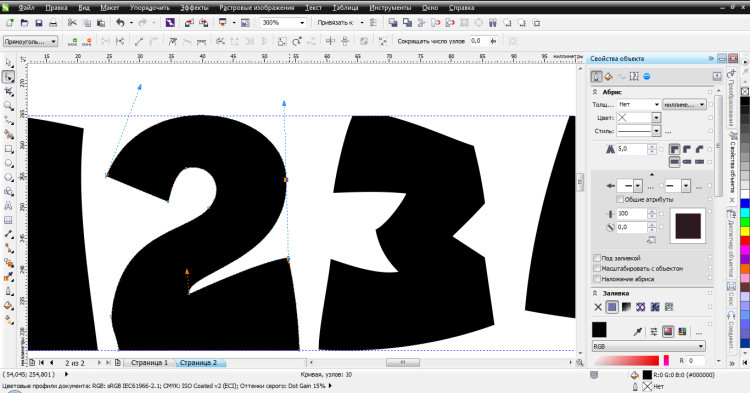
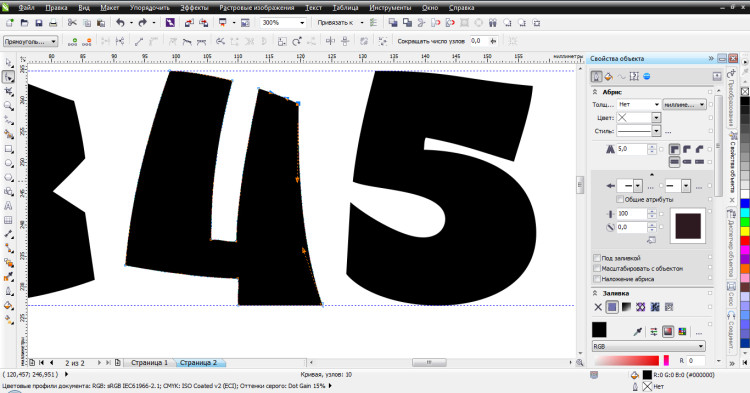
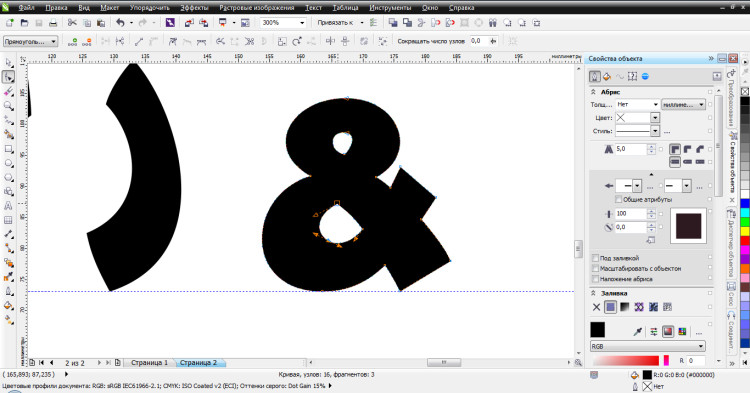
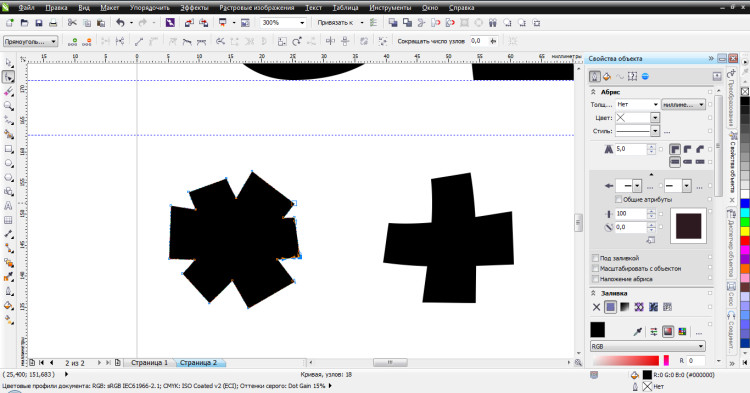
1. Ну первое, конечно, рисую сами буковки. Рисую я в Кореле (лирическое отступление - люблю Корел очень, работать с вектором там одно удовольствие, и есть в нем несколько незаменимых, на мой взгляд, инструментов, аналоги которых в Иллюстраторе для меня неудобны. Но после Корела всегда “переправляю” вектор в Иллюстратор, проверяю пути и сохраняю в епс - ушла далеко))). Пример отрисовки букв и некоторых символов:






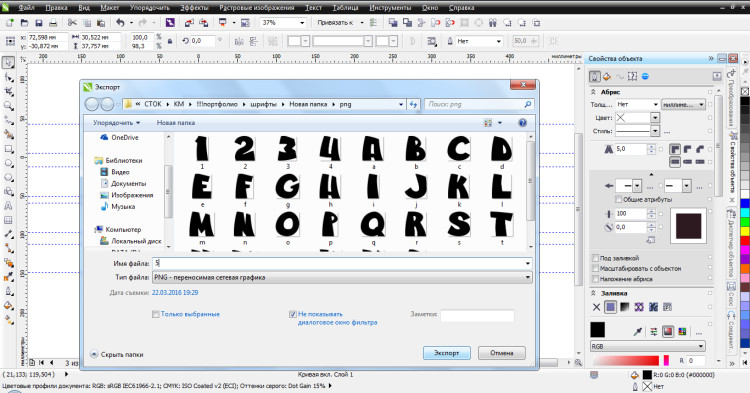
2. Когда все буквы, цифры и символы нарисованы, нужно каждый из них, отдельным файлом сохранить в png:

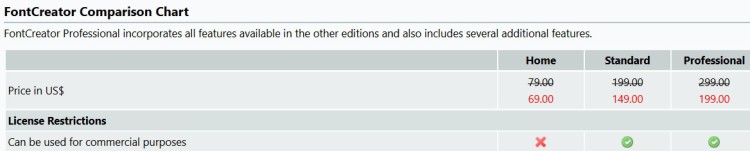
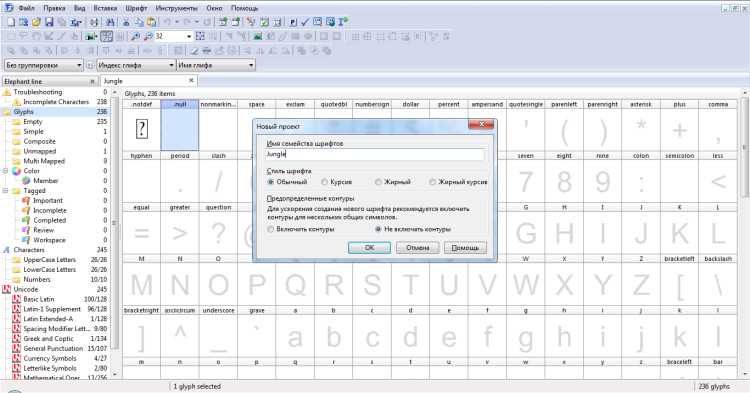
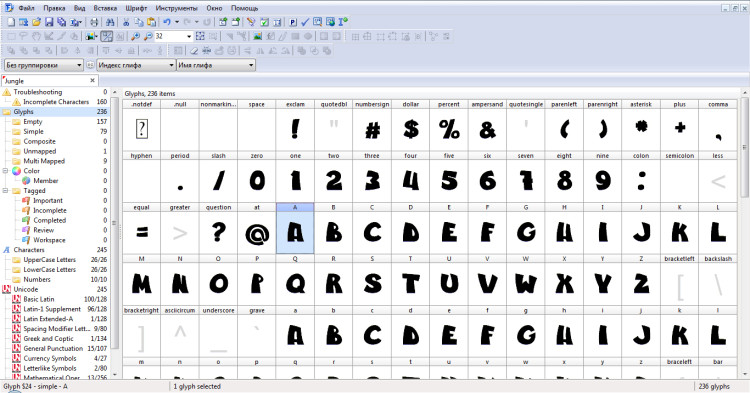
3. Далее нужна программа для преобразования нарисованных буковок в полноценный шрифт, который можно будет потом установить и пользоваться им в любой программе (волшебство какое-то 🌟 🌟 🌟 😃) Я использую Font Creator. Запускаем программу, создаем Новый проект, даем название шрифту:

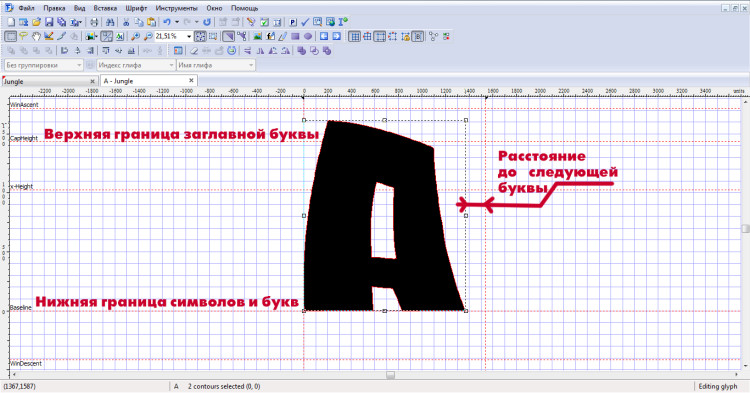
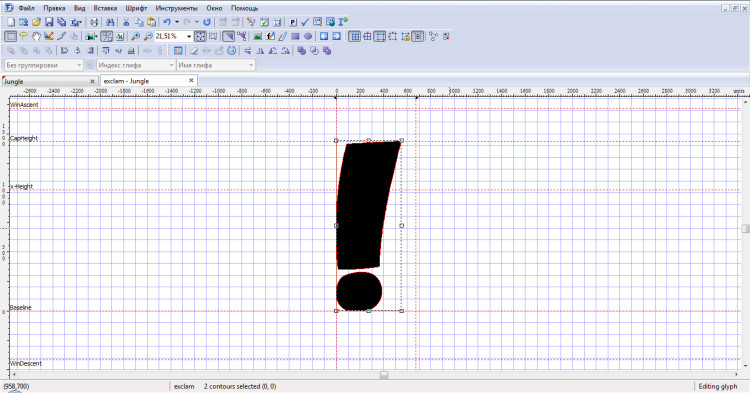
4. Открывается поле с ячейками для символов. Двойным щелчком заходим “внутрь” ячейки для редактирования. Появляется новое окно, в которое вставляем сохраненные png-буквы. Правим размер в соответствии с базовыми линиями и закрываем окошко. Можно и форму подредактировать, если нужно, да и вообще сразу здесь букву нарисовать! (Но я Корел не предам, буду в нем все отрисовывать)))

И так с каждой буквой, цифрой и символами.

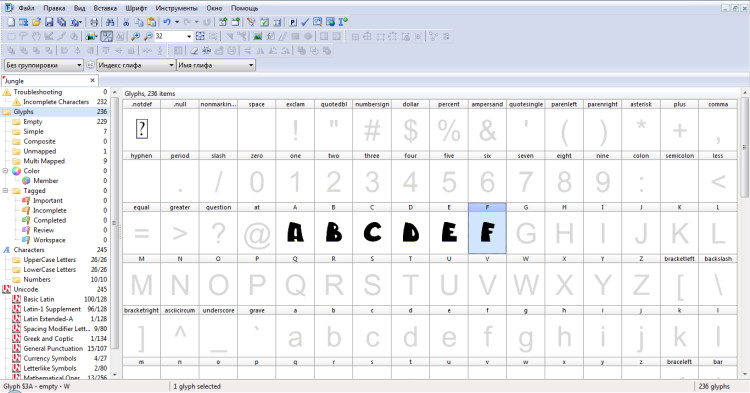
После закрытия каждого окна редактирования, поле постепенно заполняется)

В результате вот такая картина:

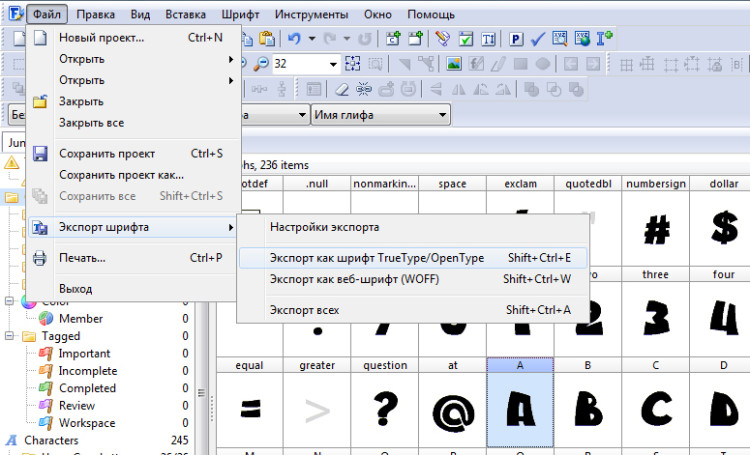
5. Остается самая малость: экспортировать шрифт

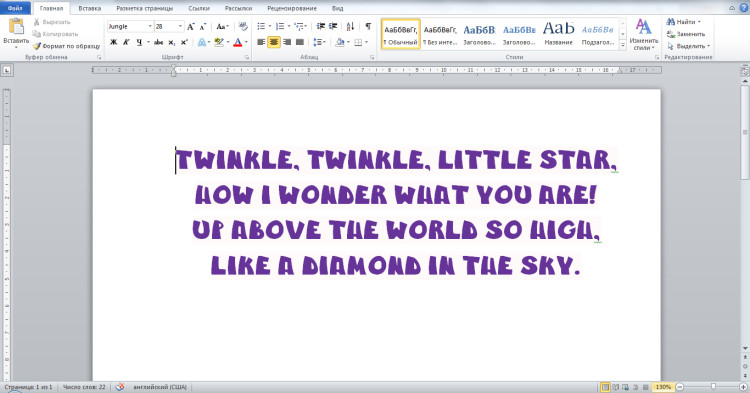
6. Установить шрифт на своем компьютере и радоваться, так, как будто произошло волшебство 🌟 🎉 👏

Все вроде бы) Если что, спросите) Надеюсь, пригодится! Спасибо за внимание)