
Сразу оговорюсь, все, что я здесь описываю предполагает хотя бы начальное знание Photoshop, т.к. это не самоучитель по программе, а просто подсказка, как сделать растровую бесшовную иллюстрацию с использованием программы Photoshop.
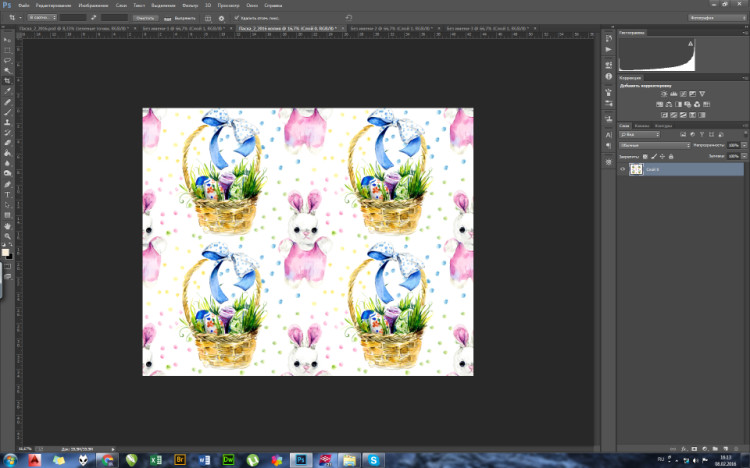
Это самая популярная у меня бесшовка, была куплена около 300 раз за 1 год и 3 месяца своего существования на Shutterstock.

Для растровой бесшовки, естественно, нужны изображения без фона. Так будет проще их размещать и, если понадобится, накладывать друг на друга. Ничего сложного в создании растровой бесшовной иллюстрации нет, главное - уловить принцип, а дальше все пойдет “как по маслу”. Конечно, с опытом все операция (над несложной композицией) будет занимать несколько минут. Сама я до понимания того как и что надо делать доходила сама путем проб и ошибок. Поначалу было много ошибок, потому что помимо техники нужно, чтобы выработалось эстетическое понимание конечного продукта.
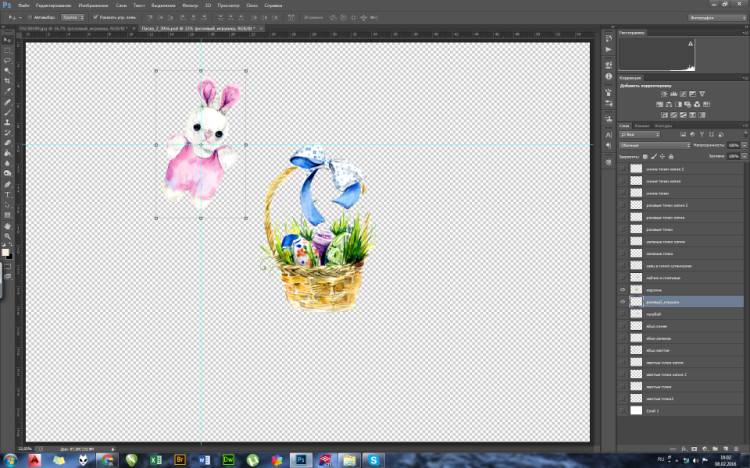
Итак, чаще всего я создаю простые бесшовки, построенные на основе четырехугольника. В левый верхний угол (мне проще начинать работу именно отсюда) я ставлю первый слой - основное изображение. Если при этом выбран инструмент “Перемещение”, то будут видны все маркеры слоя - по углам и центровые, они-то нам и помогут! По центровым маркерам я устанавливаю направляющие. Их легко просто вытянуть из линеек по краям документа (если линейками вы обычно не пользуетесь, то горячие клавиши CTRL+R вам помогут их поставить). При этом следите, чтобы все привязки были включены, иначе направляющие не встанут точно по нужным точкам и в итоге бесшовка не получится. Находятся привязки в меню Просмотр - Привязать к… Привязки у меня стоят всегда, очень редки случаи, когда привязки мешают.

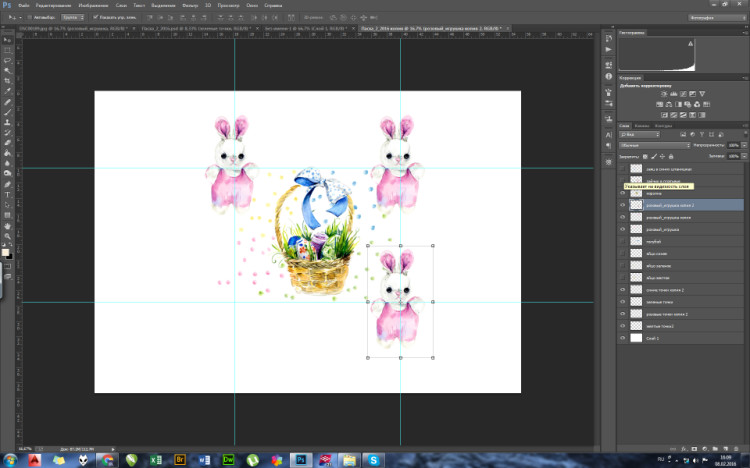
После того как установлены две направляющие - вертикальная и горизонтальная - копируем слой и ставим его на некотором удалении от первого, также ровняя его по центральной точке на одной из направляющих и выставляя другую направляющую по центральной точке. То есть, если вы второй слой ставите в правый верхний угол, то ровняете середину по горизонтальной направляющей и выставляете вторую вертикальную направляющую, чтобы было видно как и куда ровнять третий слой. И так все четыре угла. В итоге должно получится четыре направляющих - 2 вертикальные и 2 горизонтальные. Получается квадрат или прямоугольник из направляющих и на его углах находится одно и тоже изображение.

Теперь самое интересное и творческое - внутри получившейся фигуры красиво и равномерно раскидать остальные элементы задуманной иллюстрации. Следите, чтобы края рисунков не выходили за направляющие, как у меня - вылез бант от корзины.
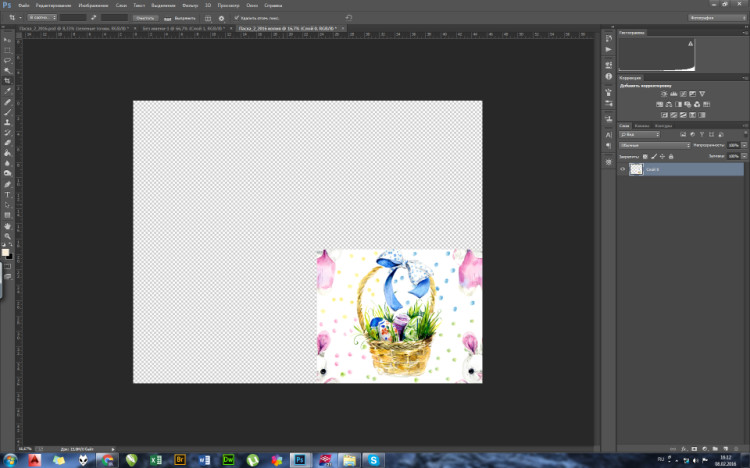
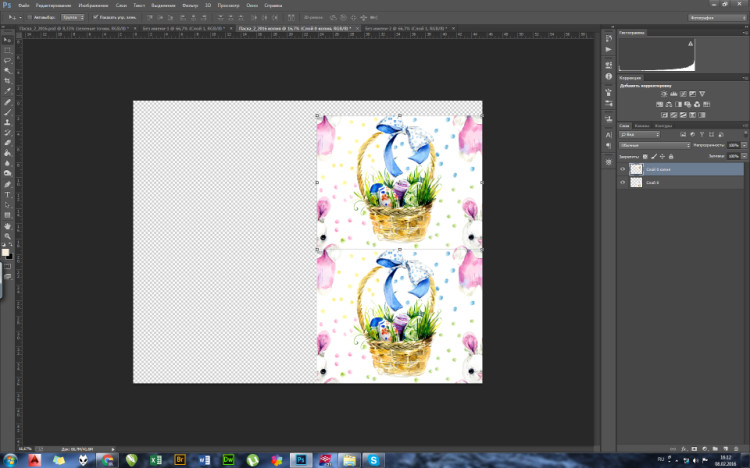
Теперь проверим, что в итоге получилось. Я делаю так. Создаю дубликат слоя, обрезаю рамкой по направляющим (с привязками - это моментально, рамка примагничевается к направляющим), делаю сведение слоев (Слои-Выполнить сведение в конце списка), хотя можно и склеить видимые, но у меня обычно остаются еще выключенные “лишние” слои и Сведение слоев их удаляет. Удобно, чтобы лишнее не болталось. Если слои были сведены, то нужно снять блокировку (замочек) со слоя в палитре слоев. Дублируем слой и рамкой расширяем иллюстрацию, примерно +1 высота иллюстрации и +1 ширина. Я обычно для проверки склеиваю 4 куска, так я вижу нет ли смещения по всем четырем сторонам и как в целом смотрится композиция, не остается ли много пустого места или, наоборот, где-то переборщила.

Я копирую слои и размещаю их вплотную друг к дружке, здесь привязки тоже необходимы (привязка к слою). Иногда приходится несколько раз возвращаться к рабочему документу и что-то двигать и опять, создавая дубликат и склеивая слои, проверять композицию. Но оно того стоит. Бесшовки берут очень хорошо, а мне нравится их делать :-)

Вот что получилось в итоге:

Это довольно простая бесшовка, есть и посложнее. Но, если научитесь делать такие, то и сложные композиции будут выходить легко.
Спрашивайте, если что-то непонятно.


