Уже предчувствую как многие мне пальцем у виска покрутят, типа растровый паттерн в векторной программе, ага. Но объясню почему я пишу этот пост. В свое время у меня возникла яростная необходимость в создании растровых паттернов и я столкнулась с проблемой. Создавать паттерны в фотошопе конечно же можно, но эта программа заточена под другие нужды. А вот встроенная паттерноделка в иллюстраторе всегда приводила меня в восторг позволяя делать всякие узорчики быстро и просто. Ну иллюстратороголик я, что тут еще сказать. Есть еще такой момент, что я обычно делаю паттерны не по геометричным сеткам, а раскидываю объекты как попало и при любых способах в фотошопе, мне приходится постоянно перепроверять, нормально ли стоят объекты. Иллюстратор в этом отношении неслабо экономит время.
В общем Иллюстратор умеет работать с растровыми объектами и понимает прозрачный слой в PNG. То есть PNG остается прозрачным и несколько картинок можно спокойно накладывать друг на друга.
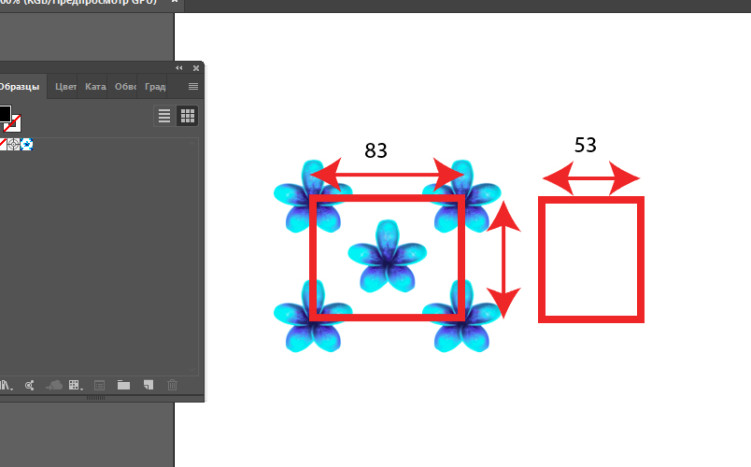
Для того, чтобы сделать паттерн, нам понадобятся объекты из которых он будет состоять в PNG. Берем свои прозрачные штуки и перетаскиваем в Иллюстратор, обратите внимание еще на то, что паттерноделка появилась начиная с CS6, поэтому ниже шестерки такой способ не получится. В галерее я продублировала все картинки из поста в размере побольше.

Сразу важный момент: не рекомендую делать рабочую область большой. Иллюстратор вставляет картинки как смарт-объекты и их качество не искажает (обычно исходные картинки у меня тоже большие от 2000 до 3000 px), поэтому можно на небольшой области сделать паттерн и экспортировать его в нормальном размере. Я делаю обычно паттерны 600*600 px, после экспорта 5000*5000 px.
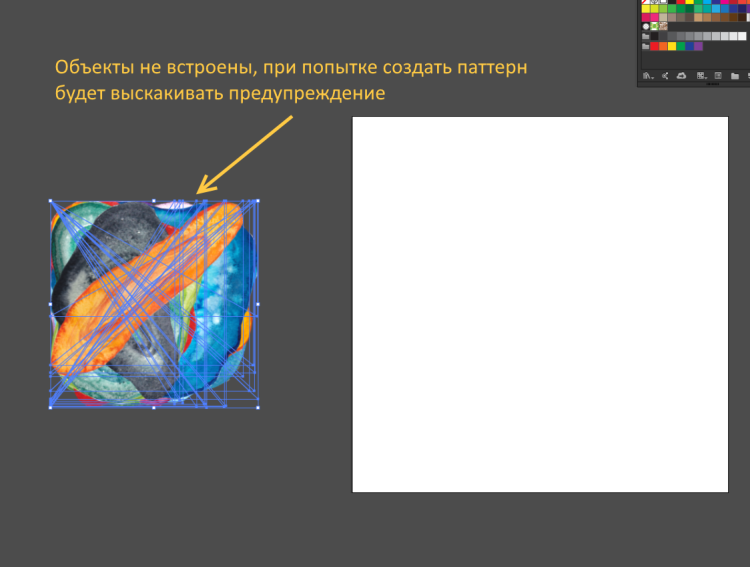
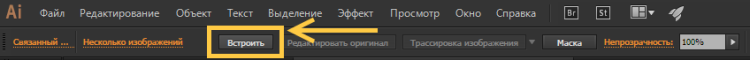
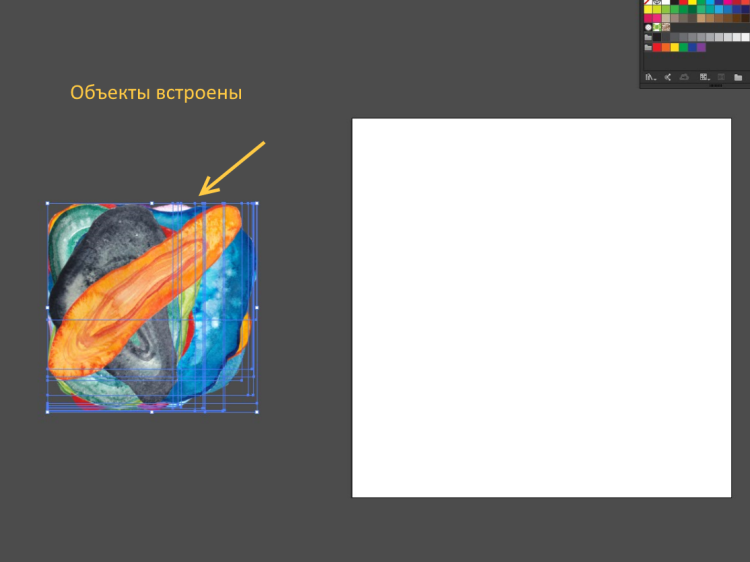
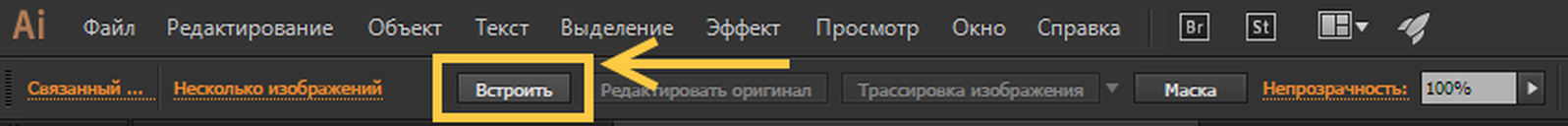
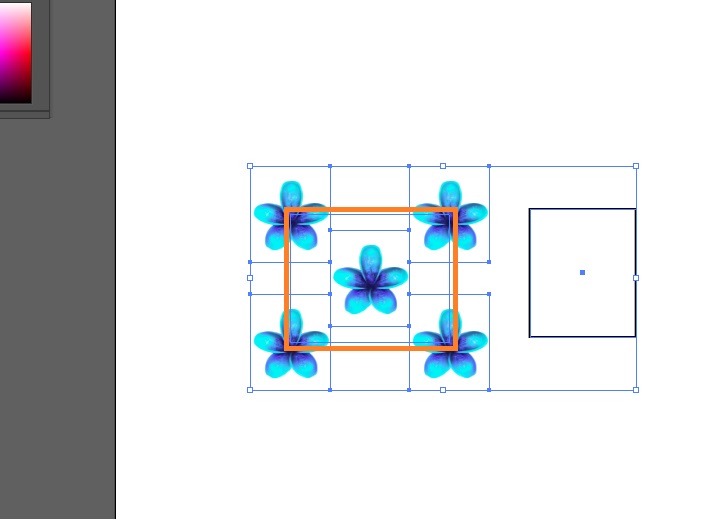
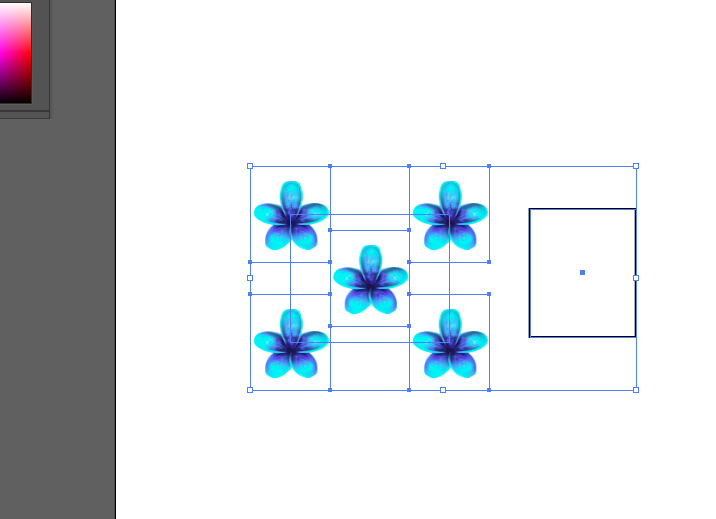
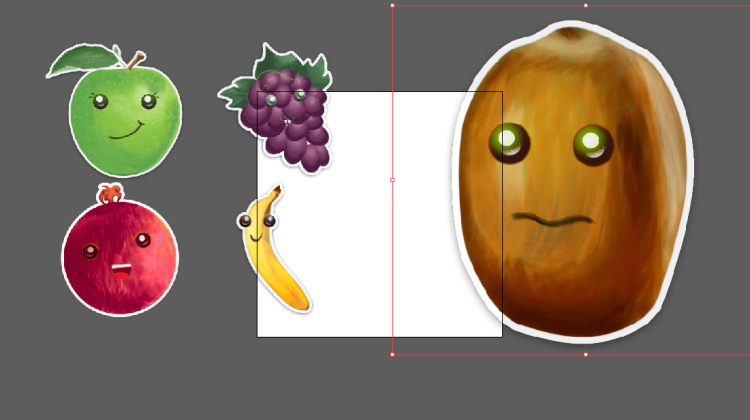
После того, как перетащили, нужно сделать важную вещь, а именно нажать кнопку “Вcтроить” на верхней панели. Без этого сделать паттерн невозможно. После того, как картинки вставлены, при выделении у них будет обычная рамочка, без крестика внутри.


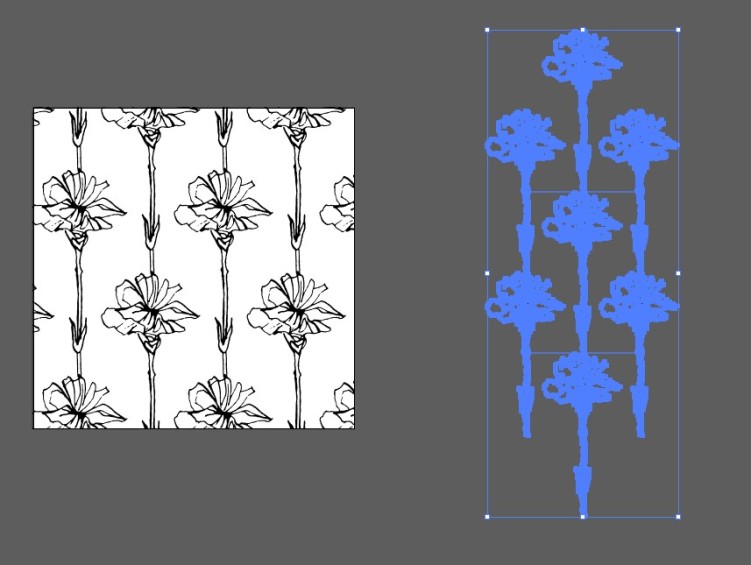
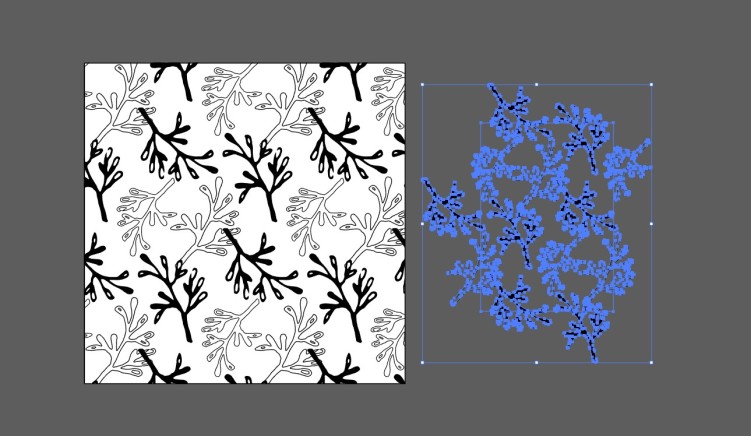
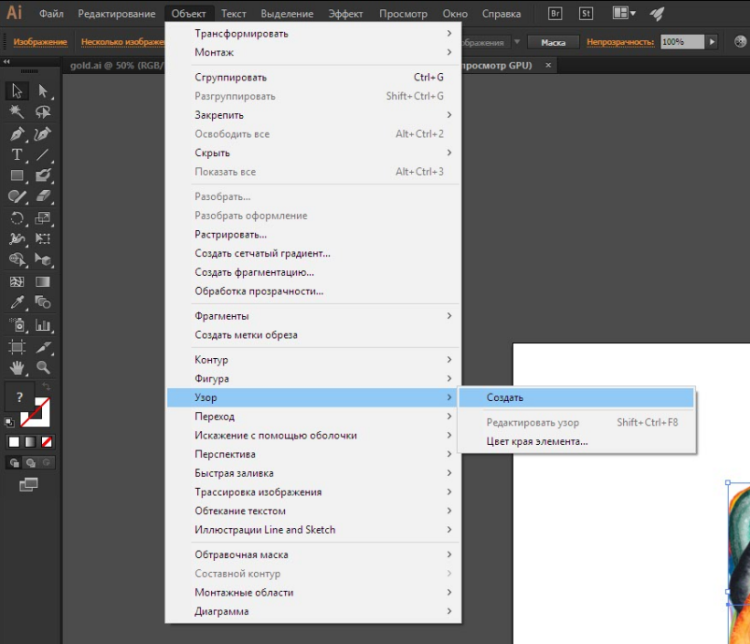
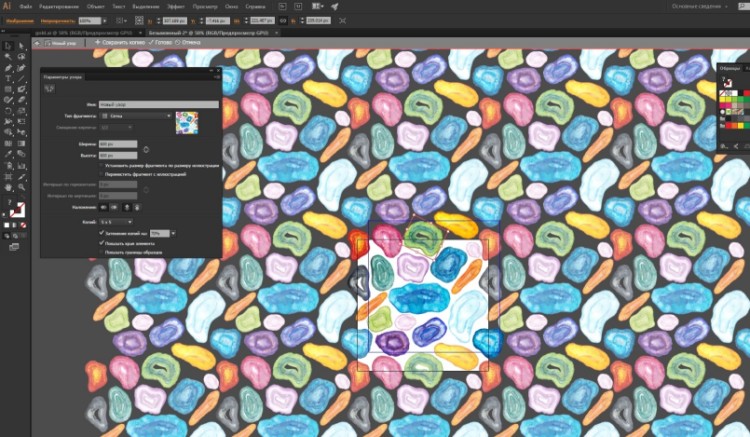
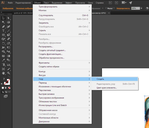
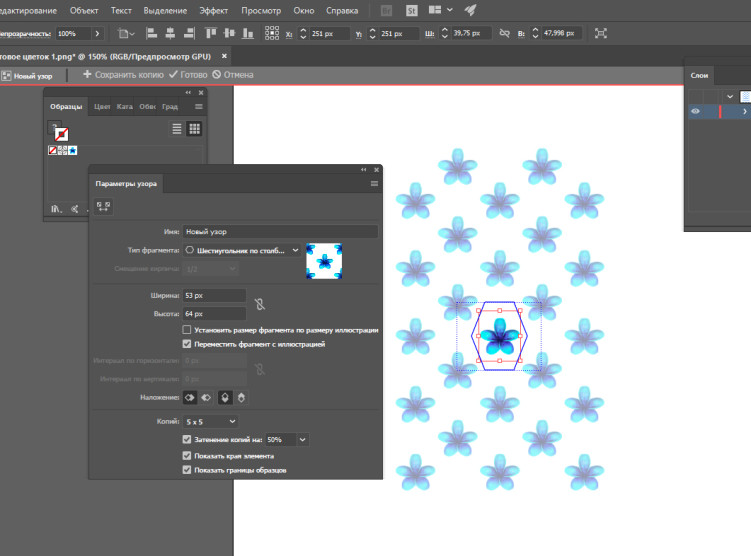
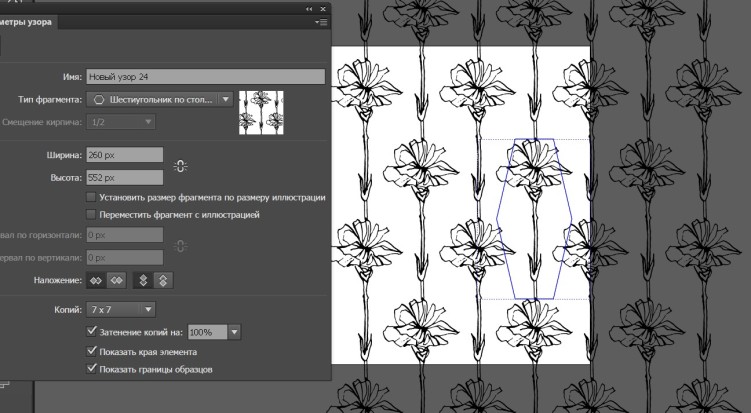
Далее выделяем все свои объекты и выбираем Объект > Узор > Создать как при обычном векторе. Открывается обычное окно и главное преимущество лично для меня, что я могу видеть паттерн целиком и сразу менять местоположение объектов. В фотошопе, чтобы увидеть паттерн большим куском, надо делать лишнюю кучу действий.


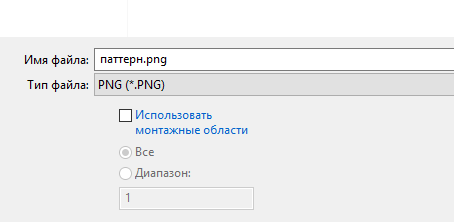
После того, как паттерн готов, нажимаем “Готово” на верхней панели. Дальше я вынимаю из свотчей кусок и прячу под обтравочной маской лишнее. Далее экспортируем с учетом монтажной области JPEG или PNG и вуаля, растровый паттерн готов!

Перед тем, как делать новый паттерн, я обычно удаляю предыдущие объекты, потому что они увеличивают вес файла и иллюстратор может начать тормозить. Если мне нужно сохранить паттерны, чтобы двигать их потом внутри, я собираю в файл с несколькими маленькими артбордами все паттерны и сохраняю в векторе.
Возможно кому-то такой способ покажется замудреным, но кому-то сэкономит кучу нервов и времени.
#хитрости #растр #adobe_illustrator #туториал #новичкам #паттерн #техника


















 Но не понимаю как теперь выдернуть бесшовный кусок, чтобы сохранить его в png 😭
Но не понимаю как теперь выдернуть бесшовный кусок, чтобы сохранить его в png 😭