
Многие люди представляют себе веб-дизайнеров этакими супергероями, повелителями пикселей и макетов. Их работа окутана романтичным ореолом мира высоких технологий и крупных проектов для известных брендов. И конечно сразу хочется быть как они - тоже супергероем. Этот пост будет полезен для тех, кто хотел бы попробовать себя в веб-дизайне, но понятия не имеет, чем там надо заниматься.

Предположим вы рисуете натюрморты и природу из окна и частенько вздыхаете, что вот веб-дизайнеры молодцы, столько денег получают. Когда я была в самом начале обучения, я долгое время не могла вообще ни одного внятного источника найти, который бы четко, мне разъяснил, что веб-дизайнер делает. А суть довольно проста - рисует сайты или интерфейсы в соответствии с нуждами заказчиков.
Когда я устроилась веб-дизайнером в офис, для меня стало полной неожиданностью, что работа веб-дизайнера - это рутина, увы и ах. По большей части это повторение довольно однотипных действий для простеньких задач.
Надо сразу понимать, что все конечно зависит от места, где вы работаете. Я работала в довольно небольшой компании, у которой было несколько ведущих направлений - видеонаблюдение, IPTV и система онлайн-банкинга. В каждом из этих направлений есть один два крупных продукта, которые в дальнейшем клонируются и кастомизируются под желания заказчика. Иногда приходится этот новый продукт разрабатывать и это небольшой такой всплеск интересных задач. А потом все опять идет своим чередом. Кастомизации, доработки, подготовка макетов - по кругу.

Мне всегда еще казалось, что веб-дизайнер - это такой одухотворенный креативный мыслитель, художник своего дела. В реальности оказывается, что веб-дизайнер - это всего лишь рабочая единица. И направленность его скорее не творческая, а творчески техническая. Надо быть готовым к тому, что постоянно придется общаться с программистами и знать чисто технические детали, иногда придется лезть в верстку, несмотря на то, что вы ж дизайнер!
Еще необходимо четко понимать, что каждый проект делится на три большие части: непосредственно разработка, когда придумывается функционал, рисуются макеты и все это подготавливается в итоге к верстке. Дальше идет непосредственно верстка и программирование, в течение которого постоянно придется следить за соответствием и внешним видом того ,что вам в итоге надо сделать. И финальный этап - внедрение и поддержка. Здесь начинается тестирование и обкатывание на реальных пользователях и обычно всплывает тьма мелких проблем, в том числе визуальных. Так вот придумывание и творение - это всего лишь в лучшем случае 1⁄3 часть работы. Остальное вымеривание, написание пояснений, нарезка элементов и так далее.

Нужно еще понимать, что макет - это не одна картинка, это целая подборка элементов, экранов, анимаций - всего, что включено в визуальную часть. Соответственно одной картинкой дело не обходится, а если нужно еще учитывать разные экраны, то количество макетов растет в геометрической прогрессии. Все это в итоге надо нарезать под разные разрешения, описать и в правильном виде отдать верстальщикам и программистам.
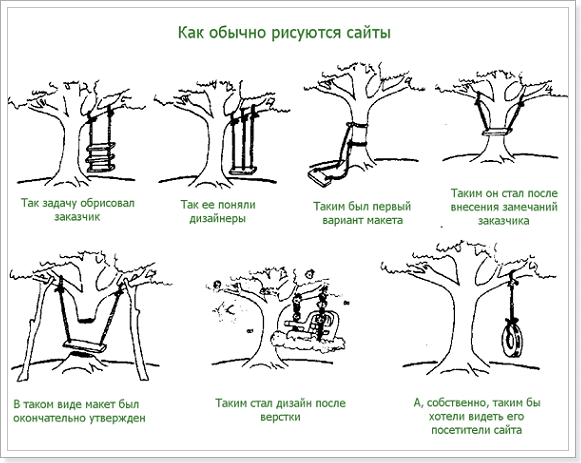
В процессе разработки наверняка будет куча ситуаций, когда ваши блистательные идеи будут отвергнуты в процессе разработки и будет куча пожеланий от заказчиков в стиле нижеприведенной картинки. Это не шутка, а правда жизни, ставшая уже мемом, по моему в дизайнерской среде.

Но я все про офис, да про компании - рассмотрим другой вариант. Предположим вы сразу решили, что работа в офисе не для вас и идете на фриланс. Фишка в том, что на фрилансе зачастую люди делают все то, что написано выше, только своими силами - общаются с заказчиком, обговаривают ТЗ, рисуют макеты, утверждают их, верстают и программируют и поддерживают потом сайт в дальнейшем. При работе в компании часть этой работы расходится на профильных специалистов - менеджеров, верстальщиков, программистов и т.д.
Очень часто люди, умеющие рисовать, делают отвратительные сайты, а люди, сроду не бравшие в руки кисточку, выпускают вполне приличные вещи. Дело в том, что веб-дизайнеру нужно прежде всего иметь особое чутье, чувство вкуса и здравый смысл. Все это развивается наблюдением за трендами и личным опытом.
Если вам все-таки захотелось попробовать себя - начните с технической части. Разберитесь что такое сайт вообще, как он устроен, почитайте про HTML и CSS. Руководствуясь этими знаниями, велика вероятность, что вы сделаете если и не идеальный, то адекватный и вменяемый продукт. И конечно будьте готовы к тому, что творчества в привычном понимании может быть не так много.
#дизайнерам #web_дизайн #разработка #новичкам #веб_дизайн #дизайн_интерфейсов #дизайн




